이미지 추가
로블록스 GUI에서 이미지는 ImageLabel이라는 객체를 사용한다. 스코어바 프레임에 ImageLabel 객체를 추가한다.

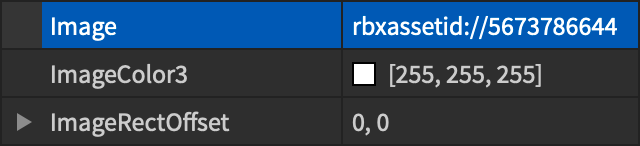
이 이미지라벨을 왕관 아이콘 이미지로 바꾸자. 이미지 라벨의 속성을 살펴보고 Image속성을 선택하자. 디폴트 값은 GuiImagePlaceholder.png 인 Image속성을 찾아서 rbxassetid://5673786644 으로 바꿔주자. 로블록스에서 제공해주고 있는 이미지이다.

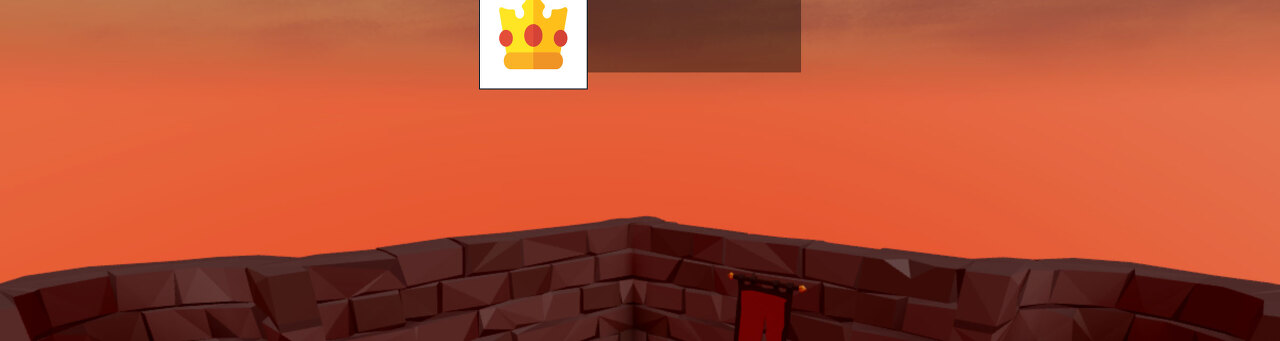
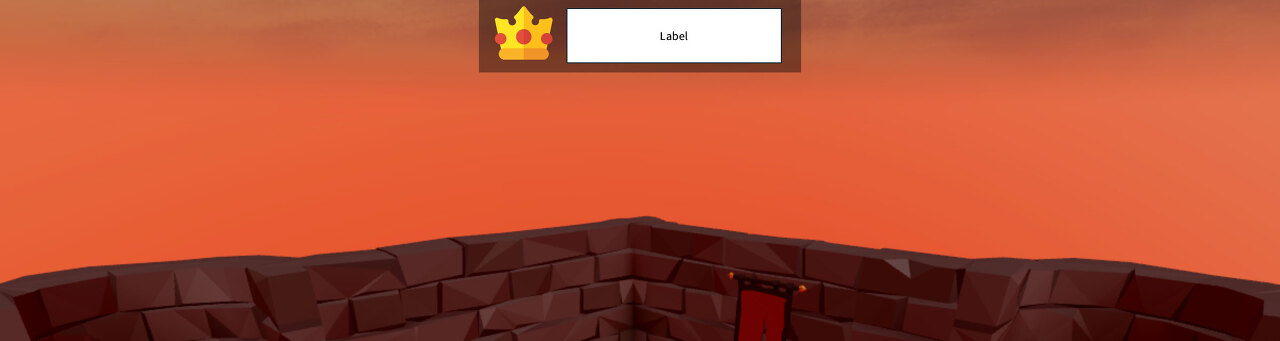
그러면 아래의 이미지의 모습을 보일 것이다.

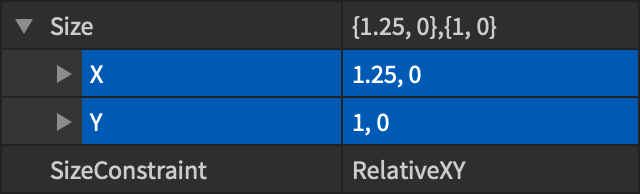
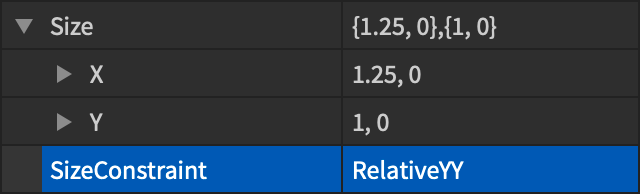
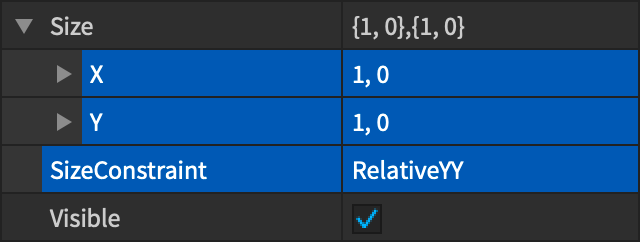
이미지를 추가했으니 사이즈를 조정해주자. Size의 스케일을 아래와 같이 변경하면,

아래의 이미지의 모습을 보이게 된다. X는 가로의 프레임의 길이에 대응하면서 옆을 길게 늘어지게 된 모습이다. 프레임의 가로 길이의 1.25배이므로 프레임을 덮어버리는 모습이다.

그리고 Size속성내의 SizeConstraint 속성을 변경하자. 현재 RelativeXY를 RelativeYY로 바꾸자. 추측할 수 있겠지만, 왕관 이미지의 가로 스케일을 프레임의 세로 길이에 대응하도로 만드는 값이다. 즉, 왕관 이미지의 가로길이는 프레임의 세로길이의 1.25배가 된다. 약간 직사각형의 왕관 모양이 되겠다.


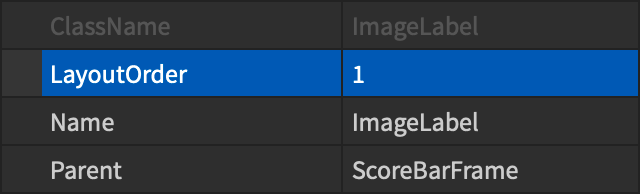
이미지라벨의 속성창에서 LayoutOrder를 찾아서 1로 바꾸자. 현 단계에서는 별다른 차이점이 없지만, UIListLayout에서 사용되는 값이다.

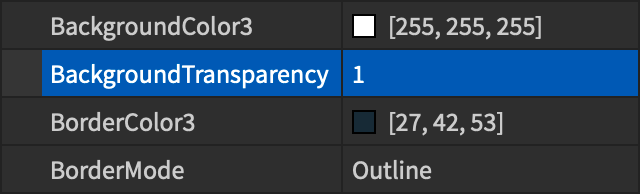
마지막으로 BackgroundTransparency 을 1로 바꿔서 배경색을 투명하게 해주자.


텍스트 추가
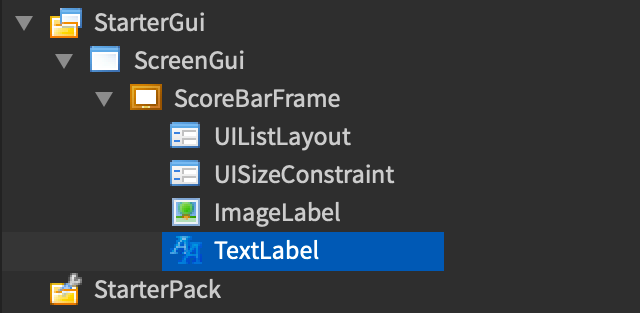
로블록스 GUI 에서 텍스트는 TextLabel이라는 객체를 사용한다. 스코어바프레임에 텍스트 라벨을 추가해주자.

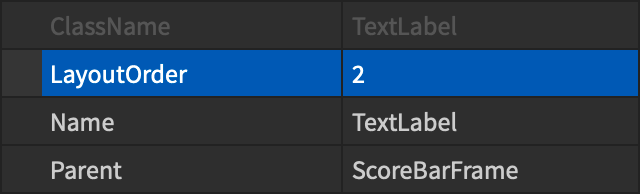
텍스트 라벨의 LayoutOrder 속성을 2로 변경하자. 이 속성값은 앞의 이미지라벨의 경우는 1이었다. UIListLayout이 각 LayoutOrder 의 값을 보고 배치하기 때문에 1인 이미지 라벨을 먼저 배치하고 2인 텍스트 라벨을 그 다음으로 배치되게 된다.

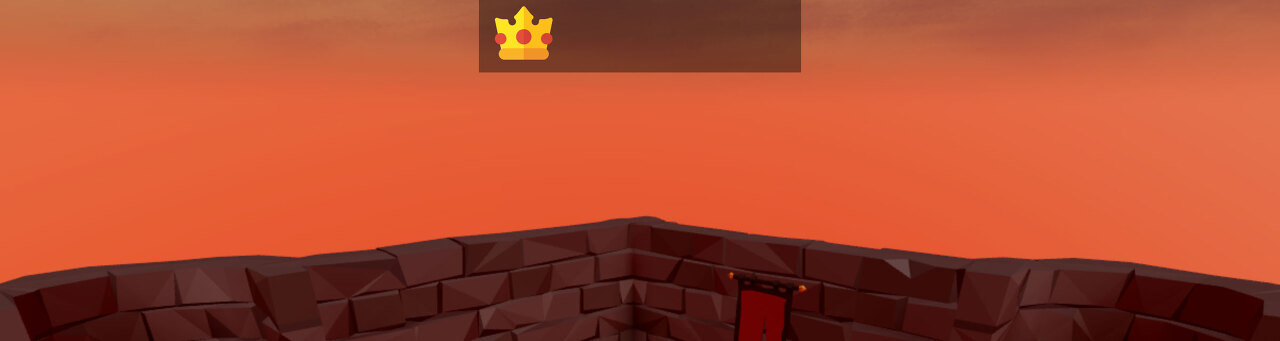
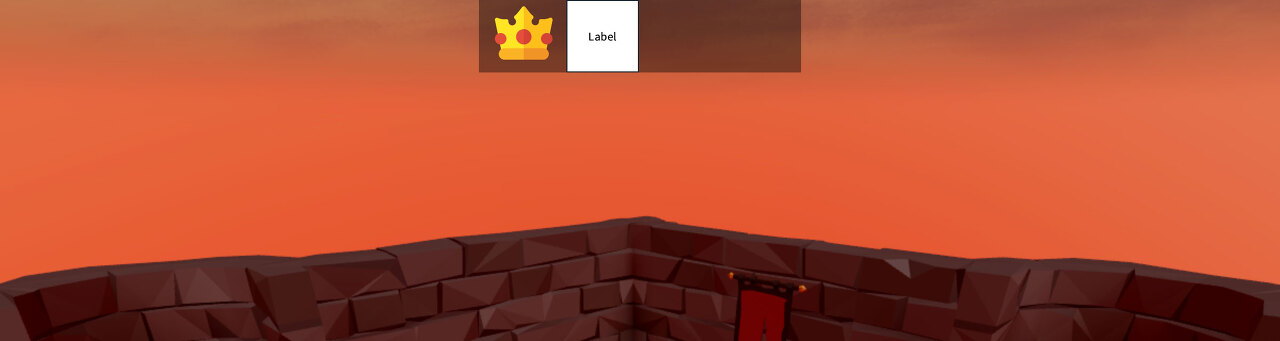
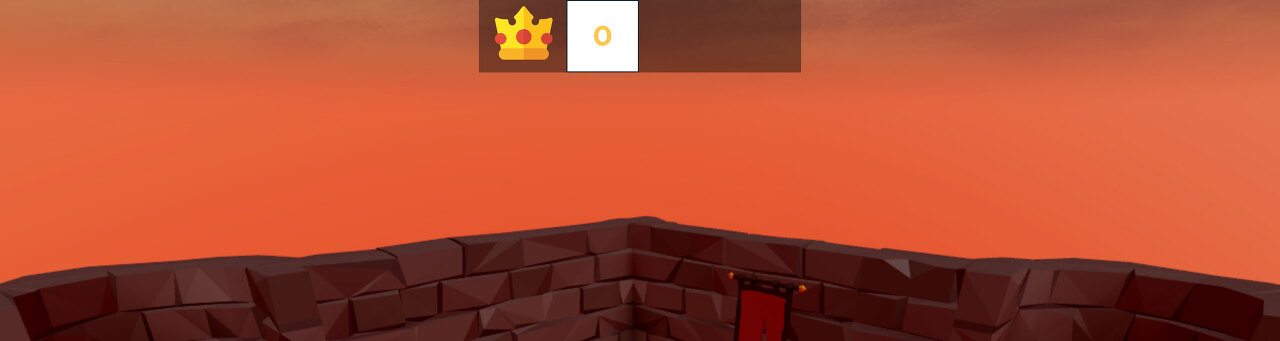
그러면 아래의 이미지의 모습을 볼 수 있다.

텍스트 라벨의 사이즈를 변경하자. 스케일을 1, 오프셋을 0으로 변경하고 이번에도 SizeConstraint를 RelativeYY로 변경하여 프레임의 세로 길이의 비율로 변경하자.Resize the label by setting the following property values:


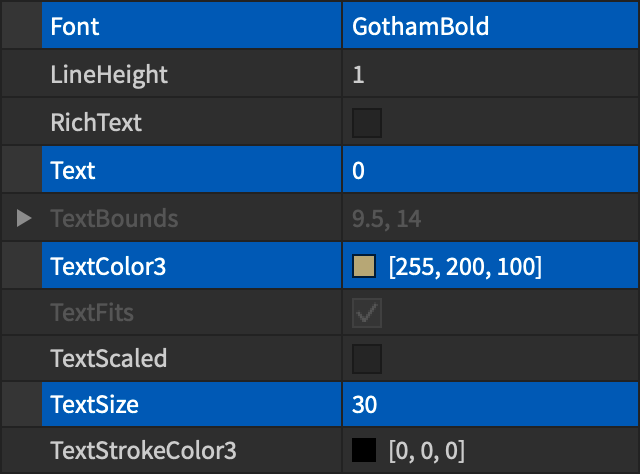
텍스트 라벨의 스타일 속성은 아래와 같이 변경하자.


이번에는 TextXAlignment를 바꿔준다. 디폴트로 Center인 이값을 Left로 바꿔주면 텍스트가 왼쪽으로 붙게 된다.

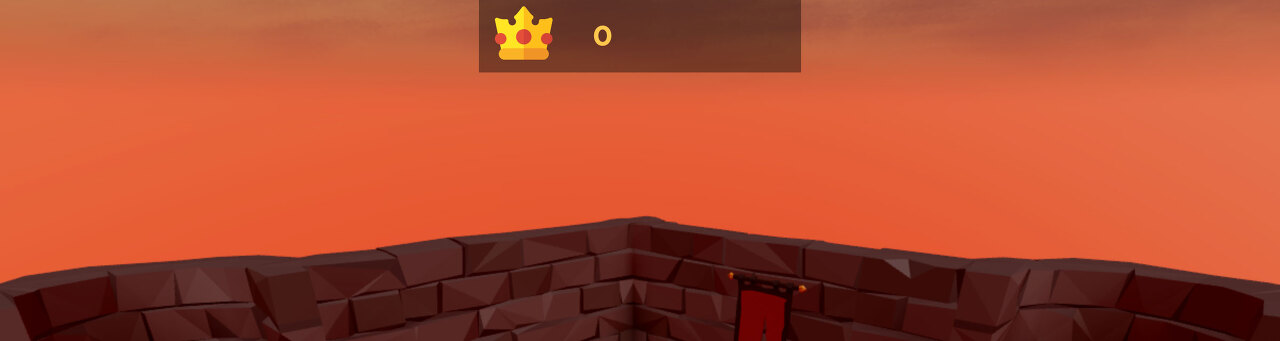
마지막으로 BackgroundTransparency 속성을 1로 변경하여 텍스트라벨의 배경을 투명하게 변경한다.


여기까지가 로블록스에 GUI로 스코어 바를 보여주는 튜토리얼이었다. GUI 요소들을 보여주고 꾸미고 배치하는 방법을 배워 보았다. 더 많은 수의 여러 GUI 요소를 알아 보기 위해 다음의 포스팅을 참고하길 바란다.
다음글
'로블록스 개발 중급' 카테고리의 다른 글
| 가까이 가면 나오는 GUI - Proximity Prompts (0) | 2021.04.29 |
|---|---|
| 버튼 만들기 (0) | 2021.04.28 |
| 스코어 바 만들기(1) (0) | 2021.04.27 |
| 세이브와 로드 (0) | 2021.04.26 |
| 여러 오브젝트 사용되는 스크립트의 관리(1) (1) | 2021.04.23 |



