게임에서 화면에 보여주는 정보나 버튼등, 무엇이든지 플레이어와 게임이 소통할 수 있게 해주는 인터페이스를 UI라고 하고 그것을 화면에 보여주는 식이면 GUI, 풀어서 쓰면 , 그래픽 유저 인터페이스. 이전 튜토리얼에서 로블록스가 기본적으로 제공하는 리더보드의 사용법에 대해 알아본 적이 있다.
이번 튜토리얼에서는 정해진 GUI말고 개발자가 원하는 모양의 GUI를 만드는 방법을 알려준다.
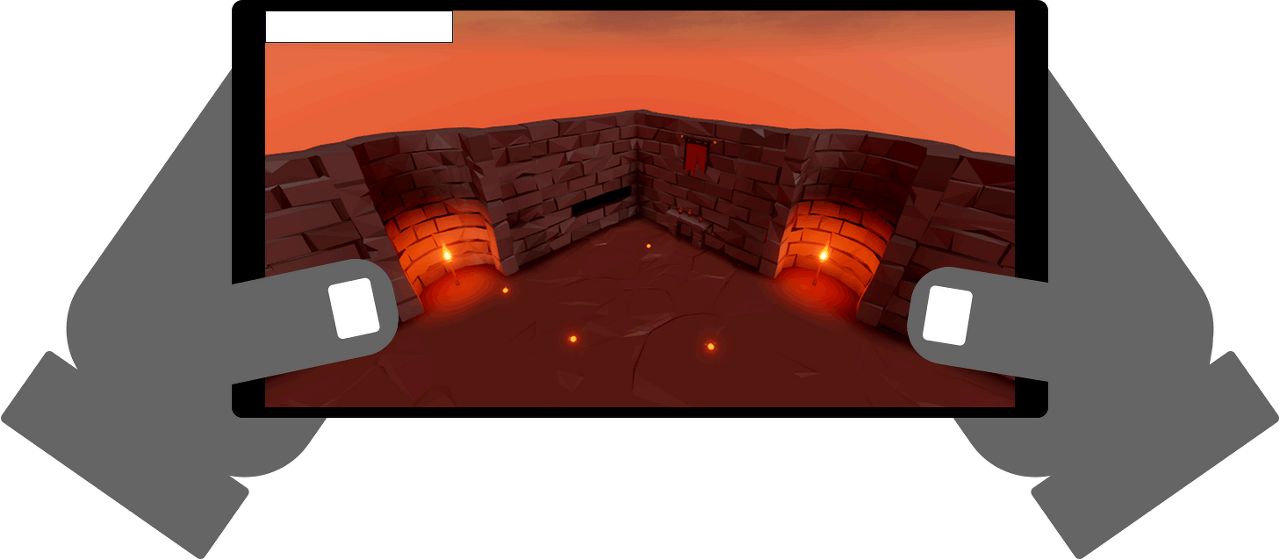
참고로 이 튜토리얼에 사용하는 맵은 Gold Rush라는 로블록스에서 제공하는 리소스이다. 링크를 타고 들어가서 편집을 통해 로블록스 스튜디오로 불러 들여서 사용하자.
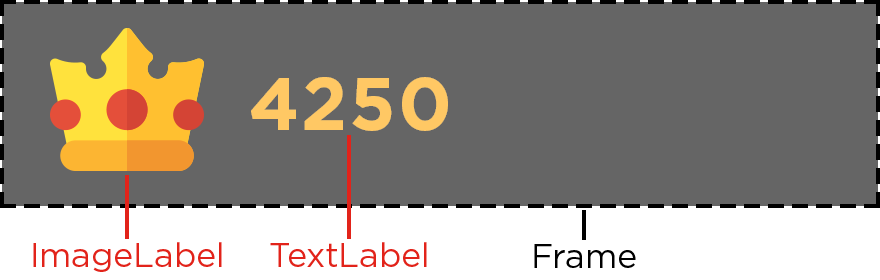
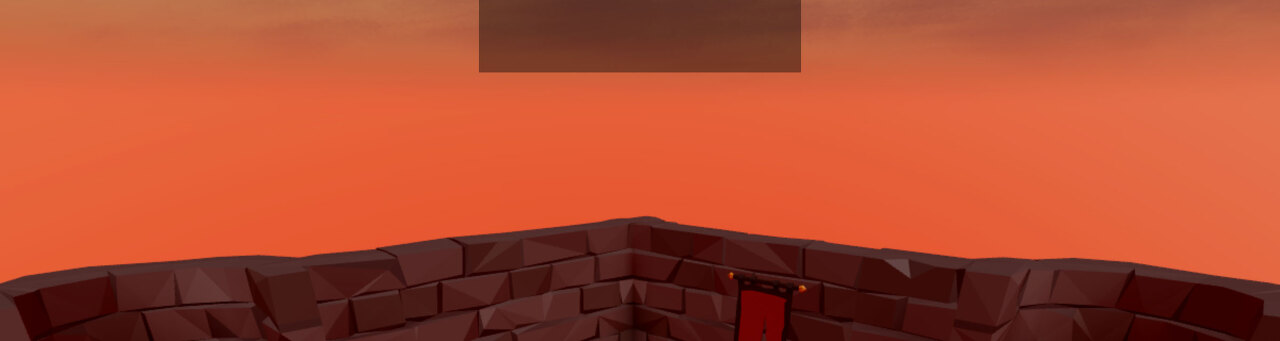
아래의 이미지와 같이 가운데 위의 반투명 배경에 왕관이미지와 점수를 보여주는 GUI를 만들자.

로블록스 게임에서 GUI를 만들기 위해서는 ScreenGui라는 객체를 사용한다. 기본적으로 3D 게임을 제공하는 로블록스에서 화면에 UI를 보여주기 위한 투명 유리판같은 것이라고 생각하면 이해가 빠를 것이다. 이 ScreenGui를 만들어서 이 곳에 원하는 UI를 채워 넣는다. 일반적으로 ScreenGui는 게임 시작할때, 로컬, 디바이스단에서 실행이 되므로 StarterGui서비스의 자식으로 만들어서 실행시에 복제하여 사용할 수 있도록 하는 것이 좋다.
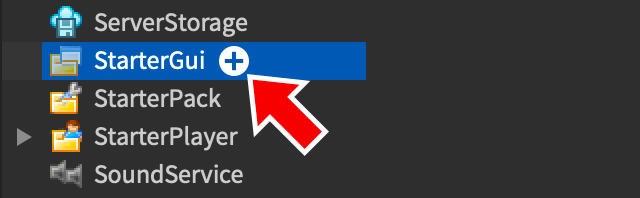
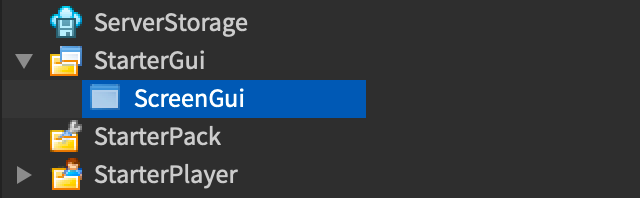
탐색기에서 StarterGui 서비스를 선택, +버튼을 클릭하고 ScreenGui 객체를 추가하자.

이 ScreenGui 객체는 2D 유리판처럼 작동한다.

게임을 만들다 보면, 하나의 GUI가 아니라 여러 GUI가 필요할 수 있다. 처음 시작할때 로비에서의 메뉴와 실제 본게임중에서 GUI가 다를 수도 있다. 그럴때는 여러 ScreenGui 객체를 등록해 두고 필요에 따라 원하는 ScreenGui 객체를 사용하는 방법을 사용한다.
Frame 만들기
화면에 보여질 GUI들을 구조화하기에 가장 좋은 방법은 각 GUI요소들을 그룹화하는 것이다. Frame은 컨테이너로 활용되어서 이미지나 텍스트들을 넣어서 구조화에 도움을 준다. 여기에서는 Frame을 하나 만들고, 그 안에 이미지라벨과 텍스트라벨을 만들어 넣고 재배치하는 방법을 사용한다. 결과 이미지는 아래의 이미지와 같을 것이다.

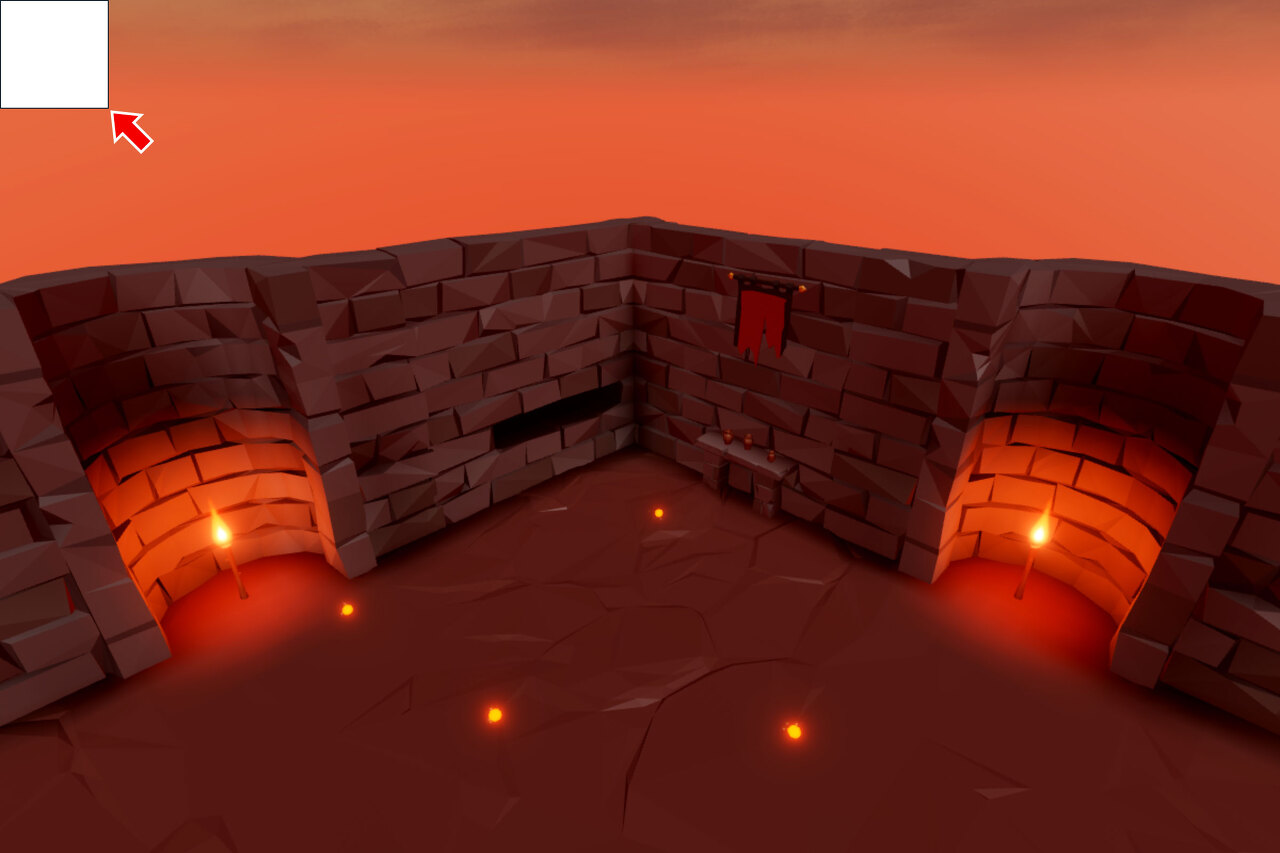
먼저 빈 Frame을 만든다. ScreenGui 객체에서 +버튼을 눌러 Frame을 선택한다. 그러면 Frame이 추가되고 편집창의 왼쪽 상단에 흰색의 Frame을 발견할 수 있을 것이다.

점수를 보여주는 Frame, 스킬버튼을 모아두는 Frame등 여러 Frame을 사용가능하다. 여기서는 점수를 보여주는 GUI가 될 것이므로 Frame의 이름을 ScoreBarFrame로 바꾸자.

Frame 사이즈 정하기
ScoreBarFrame의 사이즈는 속성에서 변경가능하다.

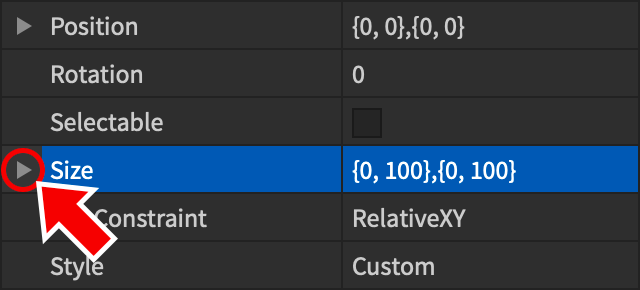
ScoreBarFrame을 선택하고 Properties의 Size를 찾아서 화살표모양을 클릭하면 X, Y로 구분된 값을 볼 수 있다.

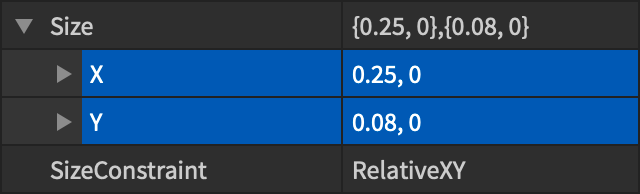
X, Y로 가로와 세로에 대한 정보가, 다시 화살표를 눌러보면 스케일과 오프셋으로 변경할 수 있게된다. 가로의 스케일은 0.25, 오프셋은 0, 세로의 스케일은 0.08, 오프셋은 0으로 설정하자.

그러면 아래의 이미지 모양처럼 사이즈가 변해 있을 것이다.

스케일 정하기
대충 유추해 볼수 있지만, 설명충이므로 더 설명하자면, 가로든, 세로든 스케일은 해당 화면의 비율을 나타낸다. 가로의 0.25스케일이라는 말은 가로의 0.25만큼, 즉 1/4만한 크기로 보여주겠다는 말이다. 세로의 0.08은 스크린의 세로길이의 8/100 만한 크기의 Frame이라는 소리다. 이런 특징은 여러가지 디바이스를 사용하는 게임에서 유용하게 사용된다. 화면이 작은 아래 이미지의 모바일기기에서도 적절한 비율의 Frame 사이즈를 가질 수 있다.

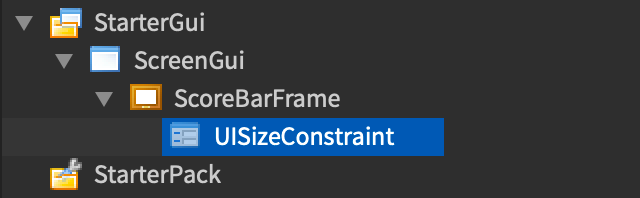
대부분의 경우에는 그대로 사용가능하지만, 아주 스크린이 작거나 특이한 스크린 사이즈의 경우를 대비하여 스케일에 대한 제약을 걸어 둘 수도 있다. 위의 모바일 스크린으로 볼때 Frame이 너무 작다면 제약을 걸어서 어느 크기보다는 작아지지 않게 할 수 있다는 말이다. 그러기 위해서는 Frame의 자식으로 UISizeConstraint라는 것을 추가한다.
ScoreBarFrame을 선택, +버튼을 누르고, UISizeConstraint을 찾아서 추가한다.

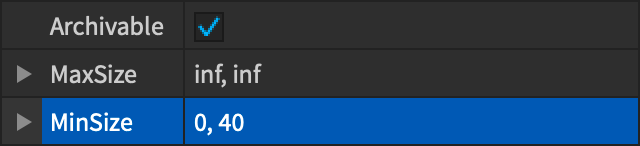
추가한 UISizeConstraint를 선택하여 Properties에서 MinSize를 0, 40으로 수정하자. 최고 작아질 픽셀의 값을 정해주는 것이다. 가로로는 0pixel, 세로로는 40pixel까지 작아지고 그 이하로는 작아지지 않는다.

위치 정하기
로블록스 게임에서 맨왼쪽 상단 부분은 챗팅 윈도우를 일반적으로 사용하게 된다. 따라서 우리의 점수 Frame은 화면의 중간 맨위쪽으로 붙히기로 하자. GUI의 위치는 AnchorPoint와 Position으로 정해줄 수 있다. Position은 이해가 쉬울 것이다. 스크린 가로,세로의 비율로 위치를 정해준다. 가로, 즉 x의 Position이 0은 맨 왼쪽, 1은 맨 오른쪽, 0.5는 가로의 가운데를 뜻한다. 세로, 즉 y의 Position이라면 0은 맨위, 1은 맨아래, 0.5는 세로의 가운데를 뜻한다. AnchorPoint는 기준점이 된다. Frame은 네모난 면적을 가지므로 어느부분이 기준이 되어서 position대로 위치할 것인가를 알려준다. AnchorPoint가 (0,0)이면 Frame의 맨왼쪽위를 기준으로 Position이 정해지고, (1,1)이면 맨오른쪽 아래를 기준으로 Position이 정해진다.
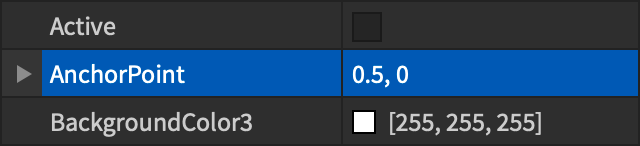
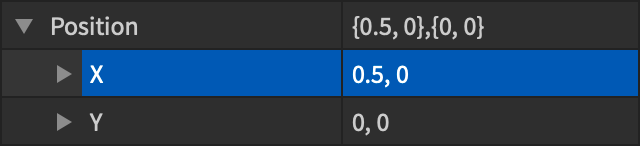
AnchorPoint를 (0.5, 0)으로 정하자. Frame의 맨위가운데를 기준으로 삼겠다는 말이다.

그리고 Position의 값을 (0.5, 0)으로 정하자. 이러면 스크린의 맨 위 가운데에 놓겠다는 말이 된다.

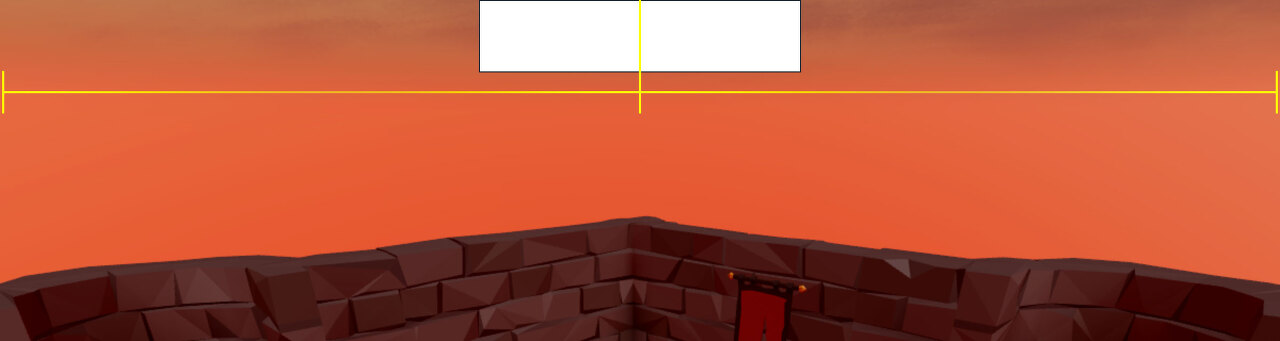
따라서 ScoreBarFrame은 아래의 이미지와 같은 위치에 놓이게 된다.

Frame의 스타일링 바꾸기
컨테이너인 스코어바의 프레임의 스타일을 바꿔주자.
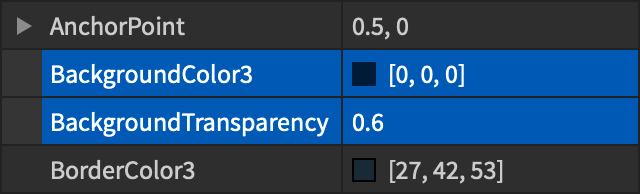
BachgroundColor3 속성을 선택하고 검은색으로 변경. BackgroundTransparency도 0.6으로 변경

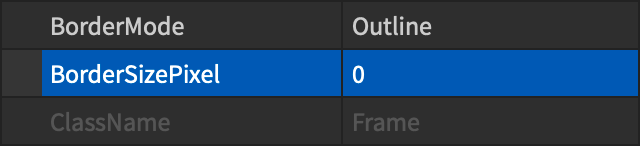
BorderSizePixel을 0으로 변경하여 외곽선을 없애고,

그러면 우리의 스코어바 프레임은 아래의 모습을 보일 것이다.

배치(Arrangement)
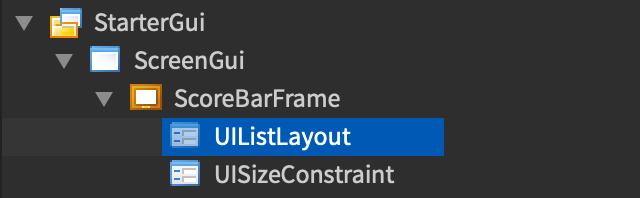
이미지나 텍스트등을 프레임 안에서 배치하기 위해서 Layout 객체를 많이 이용한다. 여기서는 UIListLayout 객체를 추가해서 이미지와 텍스트를 나란히 배치하도록 하겠다.
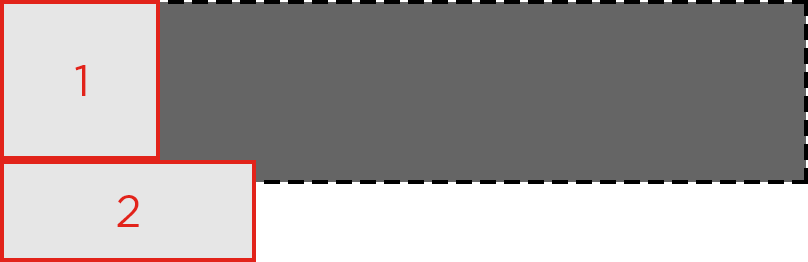
세로로 배치하면 이런 모습이고

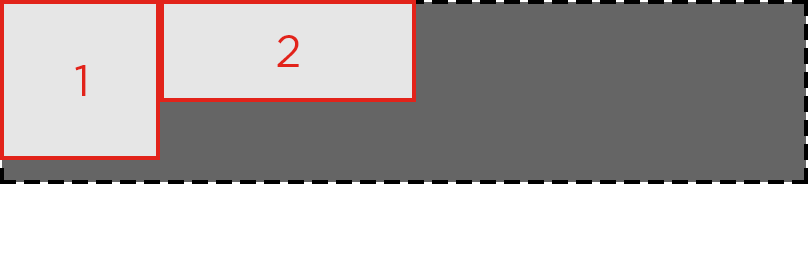
가로로 배치하면 이런 모습으로 GUI 요소들을 배치할 수 있어서 편리하다.

우선 UIListLayout을 추가하고,

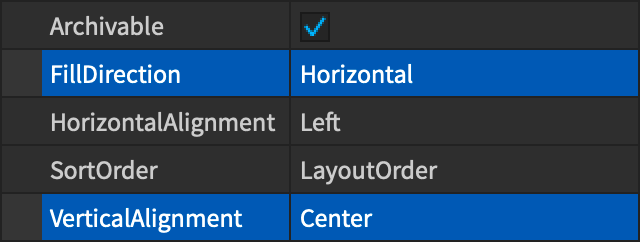
속성창에서 FillDirection을 Horizontal을 선택하여 가로 리스트 형태로 배치를 선택한다.
그리고 VerticalAlignment 속성을 Center로 바꾼다. 세로 위치는 가운데 정렬을 의미한다.

다음글
'로블록스 개발 중급' 카테고리의 다른 글
| 버튼 만들기 (0) | 2021.04.28 |
|---|---|
| 스코어 바 만들기(2) (0) | 2021.04.27 |
| 세이브와 로드 (0) | 2021.04.26 |
| 여러 오브젝트 사용되는 스크립트의 관리(1) (1) | 2021.04.23 |
| 여러 오브젝트 사용되는 스크립트의 관리(2) (0) | 2021.04.23 |



